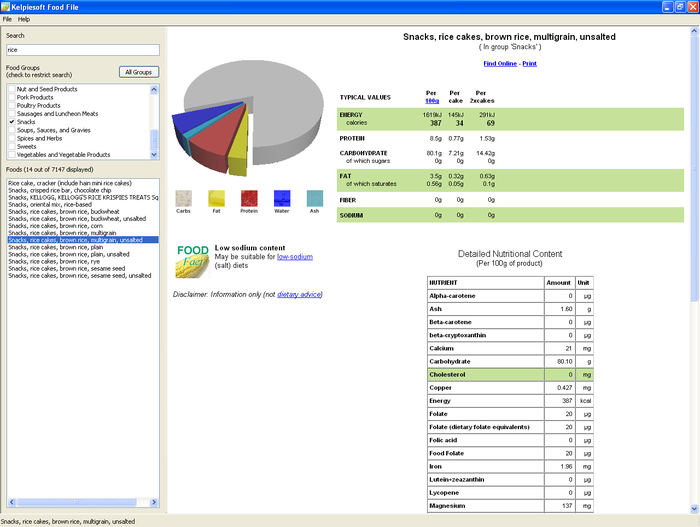
نرم افزار food file که به صورت رایگان توسط شرکت kelpiesoft انتشار پیدا کرده است. پایگاه اطلاعاتی مواد غذایی شامل کالری، پروتئین، کربوهیدرات، چربی ... مواد غذایی را در اختیار شما قرار می دهد.
این نرم افزار تغذیه به زبان انگلیسی است.
پسورد فایل ذیپ : www.rejimesalamati.com
لازم به ذکر است پایگاه اطلاعاتی مواد غذایی سایت نیز در دست طراحی و تکمیل است که اطلاعات مواد غذایی و غذاها (غذاهای ایرانی و مطابق ذائقه ایرانی ) را به صورت آنلاین در اختیار کاربران قرار می دهد.
{source}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="<?php echo $this->language; ?>" lang="<?php echo $this->language; ?>">
<head>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link rel="stylesheet" href="http://www.foodregime.com/google/styles.css" media="screen" type="text/css" />
<script src="http://www.apis.http://www.foodregime.com/google.com/js/plusone.js" type="text/javascript"></script>
<script language="javascript"> var name = "#google-plus-one-jquery";
var name = "#google-plus-one-jquery"; var menuYloc = null;
var menuYloc = null;
 $(document).ready(function(){
$(document).ready(function(){ menuYloc = parseInt($(name).css("top").substring(0,$(name).css("top").indexOf("px")))
menuYloc = parseInt($(name).css("top").substring(0,$(name).css("top").indexOf("px"))) $(window).scroll(function () {
$(window).scroll(function () { 
 offset = menuYloc+$(document).scrollTop()+"px";
offset = menuYloc+$(document).scrollTop()+"px";
 $(name).animate({top:offset},{duration:500,queue:false});
$(name).animate({top:offset},{duration:500,queue:false}); });
}); });
});  </script>
</script>
</head>
<body>
<div id="google-plus-one-jquery" style="center: 50%; top: 150px; width: 198px">
<div id="google-plus-one">
<p>در گوگل محبوب میکنم </p>
<script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script>
<g:plusone></g:plusone>
<p>جهت حمایت از سایت ما روی +1 کلیک کنید</p>
</div>
</div>
{/source}


نظرات (0)